Swift UIKit 组件-UITableView(表格)
简介
UITableView 是 UIKit 框架中的一个重要组件,通常用于展示各种列表数据,比如联系人列表、新闻列表、设置选项等,还可以让用户通过编辑模式来删除、移动或插入行。
如何实现
首先创建一个TableViewController类继承UIViewController并实现了 UITableViewDataSource 和 UITableViewDelegate 协议。
class TableViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
}
通过继承 UIViewController 类和实现 UITableViewDataSource 和 UITableViewDelegate 协议,ViewController 类可以管理 TableView 的外观和行为,以及处理用户与 TableView 的交互。
创建一个 UITableView 实例
在viewDidLoad()中创建一个 UITableView 实例,并设置其数据源和委托为当前的 ViewController。然后注册了一个 UITableViewCell 类型的重用标识符 cell ,并将 TableView 添加到视图中。
let cellReuseIdentifier = "cell"
override func viewDidLoad() {
super.viewDidLoad()
title = "UITableView"
let tableView = UITableView(frame: view.bounds, style: .plain)
tableView.dataSource = self
tableView.delegate = self
tableView.register(UITableViewCell.self, forCellReuseIdentifier: cellReuseIdentifier)
view.addSubview(tableView)
}创建两个必须实现的方法
这两个个方法是 UITableViewDataSource 协议中必须实现的方法,一个用于返回 TableView 中的行数,另一个是用于配置每个单元格。
// 返回当前Section的行数
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return data.count
}
// 配置每个Cell
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: cellReuseIdentifier, for: indexPath)
cell.textLabel?.text = data[indexPath.row]
return cell
}处理用户点击
这个方法也是 UITableViewDelegate 协议中的方法,用于处理用户点击 TableView 中单元格的事件。
// 处理单元格的点击选择事件
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("点击选择: \(data[indexPath.row])")
}
完整代码
class TableViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
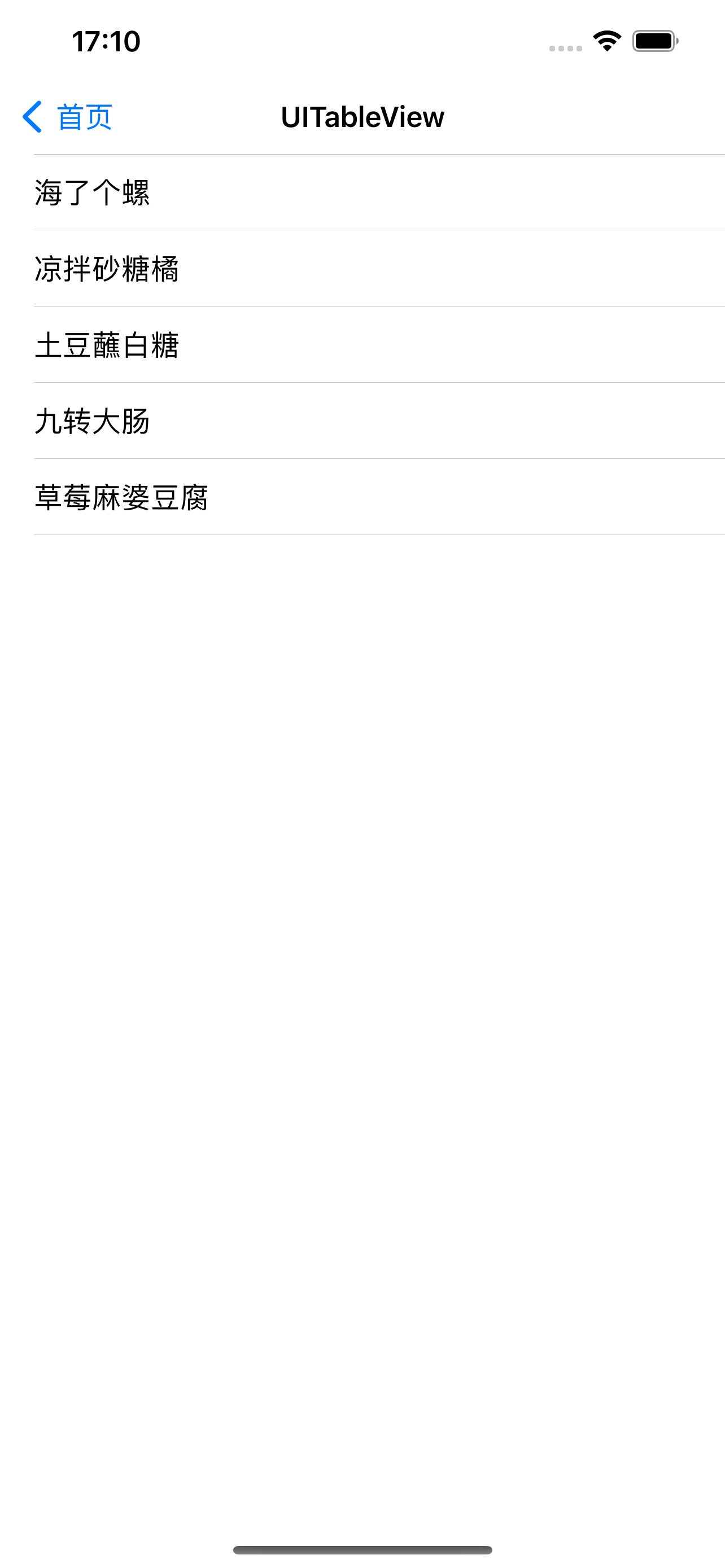
let data = ["海了个螺", "凉拌砂糖橘", "土豆蘸白糖", "九转大肠", "草莓麻婆豆腐"]
let cellReuseIdentifier = "cell"
override func viewDidLoad() {
super.viewDidLoad()
title = "UITableView"
let tableView = UITableView(frame: view.bounds, style: .plain)
tableView.dataSource = self
tableView.delegate = self
tableView.register(UITableViewCell.self, forCellReuseIdentifier: cellReuseIdentifier)
view.addSubview(tableView)
}
// 返回当前Section的行数
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return data.count
}
// 配置每个Cell
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: cellReuseIdentifier, for: indexPath)
cell.textLabel?.text = data[indexPath.row]
return cell
}
// 处理单元格的点击选择事件
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("点击选择: \(data[indexPath.row])")
}
}实现效果

建议在开头增加背景铺垫,增强读者代入感。
博主太厉害了!
想想你的文章写的特别好
卧槽大佬写的代码都是我不懂的,看来跟大佬不是一个级别的.
不是厉害的技术,水水文章
属实好久不见
佛系更新,哈哈哈